The revolution of Frontend Development roles
A role as a library/framework expert is something that will help you to advance in your career as you master the technology stack and tools. But eventually, you'll need to move into other roles and gain experience with other kinds of challenges.

In the last ten years, we have seen a dramatic change in the development of Web Applications, especially in Front-end development, where changes that involve programming paradigms, libraries, and even the language used for development itself (I refer, of course, to Javascript). We went from relatively simple and straightforward web pages built using some vanilla Javascript, HTML, and CSS, eventually including some libraries like JQuery for some complex DOM manipulations, to a big explosion of complex and robust frameworks that not only define an application structure but often reinvent the development paradigms and what we can now call the Front End architectures.
Nowadays, building Front End applications has become as complex (or even more) as building back-end systems. Some driving forces fueled this revolution; some of them are:
- Faster and better Web Browsers built upon faster computers that allow the development of front-end applications that compete with desktop applications in terms of capabilities and performance they can provide to the user to enjoy.
- A coordinated and extraordinary work by some organizations and individuals on standardizing how the World Wide Web is built, something without it would not be remotely possible to get where we are today (and tomorrow).
- Several great projects sponsored by the open-source community and backed in some cases by big tech companies have brought very clever ideas on Web development.
- Along the more than 25 years the World Wide Web has existed, the Javascript programming language provided the dynamic and flexible features that lead us in a constant pace of adaptability that allowed front-end Web development to succeed.
The Frontend revolution
A revolution like this has brought great benefits; when it comes to open source projects, small and big companies witnessed an important reduction in development costs from expensive proprietary licenses. Simultaneously, technical improvements like the birth of Single Page Applications allow developers to build scalable applications with a good user experience in much less time than it was possible with the traditional multi-page approach. Nevertheless, nothing that good comes without a price, and front-end Web development is no exception, with all those benefits are also some challenges.
Picture this, in less than ten years from the birth of the first pure Javascript libraries and frameworks like JQuery, Knockout, or AngularJs (to mention some); we have seen hundreds of different frameworks and libraries, different programming paradigms (Object-oriented and functional programming). Several design patterns like Model View Controller or Model View View-Model, complete architectural patterns like Flux and even the programming language has included more features over the years (classes, function generators, object destructors, spread operators, among others.). Personally, the first time someone spoke to me about all these topics, I felt overwhelmed!.
The library specialized developer
To take things one level up, open-source projects, companies, and communities that create some of those projects usually try to promote its own products and the technology behind it over the others, in a good spirit of competition, but leaving behind a good bunch of developers like us scratching our heads trying to figure out what X or Y technology, design pattern or architecture is the best for our next project.
The way many companies manage to solve the problem of having too many technologies and frameworks is to come up with roles specialized in a handsome of those tools, so we see job postings promoting an "Angular Web Developer" or a "React Software Engineer", to hire a software engineer who is proficient in Web development, but making emphasis in the tool they are looking after. So this approach solves the problem, limiting the scope of what web developers need to focus on. After all, in other careers, we often see an analogous, like lawyers of specializes in family law or civil engineers who specialize in buildings or houses.
That way, software engineers specialize in a particular area, like React or Angular development, right?. Not quite; those are libraries or development tools, not engineering subjects. So why many companies do this?. Maybe it is just convenient for them as they form their teams and decide what groups of technologies they want to build their product.
We are still Software Engineers
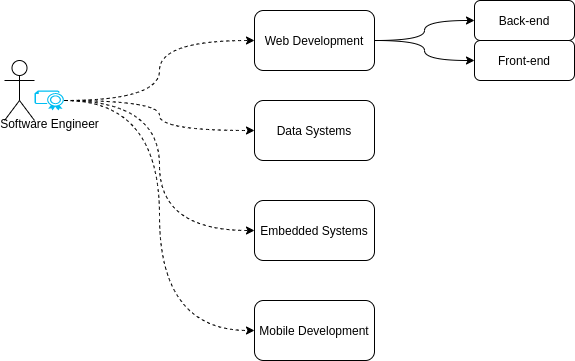
So, instead of considering ourselves Angular or React developers, we should remember that what we are is Software Engineers. Please consider the following diagram of a newcomer who just got her/his degree in Software Engineering, computer science, or a compatible degree (in my case Electronics Engineer).

There are plenty of choices to pick from, like Web Development, Data Engineering, Embedded Systems, Instrument Drivers, Mobile, and several others. As in other careers, we choose the specialization area to pursue as we grow in our field.
If you chose Web Development, then there's still a sub-specialization level, you can go with Back-end and work with web services, databases, distributed systems, micro-services, batch processing, and event processing to name a few. Or you can go with Front-end and work with Single Page Applications, Progressive Web Apps, Multi-pages applications, or Static web sites, to cite some, and to build those kinds of systems, then you can use some tools like libraries and frameworks like React, Angular, Ember or Vue.
In the end, when you acquire a role like React developer, you are a Software Engineer, specialized in Front-end, web development, and you have mastered the use of the React development library.
The problem of the library-oriented developer
So, having clear that something as "Angular" or "React Developer" is just a role given by a company who is interested in engineers very proficient using a library (reinforced - or promoted- by the company behind who created that library and wants everybody adopting it) to build a product fast at a good quality level, then what's the problem with the developer-oriented in the use of a particular library?.
Well, in some cases, is a problem more, let's called political. As we saw, there are high interests from the companies developing those libraries (for example Google behind Angular, or Facebook promoting React) that the highest number of developers prefer using their library above the competition, so they can keep their business model running, whatever it is. In the case of open-source, a huge community helps to maintain the project behind the library and reducing dramatically the production costs.
We can stay focused on being experts on specific technology for years, believing that we are making progress in our careers as we acquire a better and deeper understanding of the library, easily missing opportunities on interesting and challenging problems that are not built using that technology we love so much, or we can miss the big picture on the diversity of problems that exist in Frontend development, because our library was designed to solve a specific kind of problem, in the end, there is not a universal tool for all cases.
However, there's an exception to the library expert role in terms of career growth opportunities, that is the role of the practice lead, which is known by other names, like technology evangelist, or adept. Some big companies like Google have a program to promote this kind of role, for example, the well-known Google Developer Expert with an emphasis on Google's technology, like Angular, of course. In those roles, you can become an expert in technology and help other engineers and teams to solve problems using the knowledge and experience gained over the years, transmitting that knowledge, which is in my opinion one of the best ways to grow as an engineer, and as a professional in general.
In contrast with the political side of sticking with a library or technology for years, without looking to the sides, there's another problem, a technical one. As libraries and frameworks are designed to solve a specific set of problems. React, for instance, was designed to efficiently map the state of the application with DOM elements using a diffing algorithm and the well-known Virtual DOM, and respond to (react to) changes in the state accordingly. While Angular, as a framework was designed to organize a project into modules, use dependency injection to achieve inversion of control, and also create bindings between the state and the DOM, but not as efficiently as React does.
But there are plenty of other challenges where a more general knowledge of Frontend is required, beyond the scope of those development libraries. For example, to create Progressive Web Applications, we need to know about Service Workers, Web APIs like Cache, or IndexedDB to handle offline interaction. On the other hand, what happens if we need to create a custom component like an infinite scroll or a selectable list with drag-and-drop functionality that is not present in our framework or on any third party project?, we have to create it using plain HTML, CSS, and perhaps Web APIs, or even use Web Components to compose a page built using Micro Frontends.
If you pursue a career path in technical roles and grow as a technical lead, an architect or a principal engineer, then you need to get experience solving different types of problems with many different tools (including web development libraries and frameworks) and learn how to analyze the benefits and drawbacks of each one. You might even go beyond Frontend eventually and learn about Backend in more depth, to design bigger and more complex systems, and at the same time use all those knowledge to lead projects and coach other engineers who are growing in less experienced roles like the ones you had. That's something you cannot possibly do sticking in a library expert role forever.
Final thoughts
As software engineers, I believe we should specialize in Engineering subjects, like Web development, Embedded Systems, Data Analytics, Machine Learning, Mobile Development, to cite some. As our careers advance, we learn the different tools that help us do our work better.
Hopefully, we have chosen Web Development as our specialization area. We like to continue improving our skillset and making progress in your software engineering career by applying knowledge in the following challenges facing ahead. I firmly believe that deep knowledge is key to understand and solve the most challenging and exciting problems in computing science.
A role as a library/framework expert is something that will help you to advance in your career as you master the technology stack and tools, solving interesting challenges where that technology shines. But unless you pursue a role as a practice lead or evangelist, where your career might take another path as a coach or advisor more than technical (which is of course an excellent one), you'll need to eventually move into other roles and gain experience with other stacks, technologies and business domains that present you with a wider diversity of challenges and experiences.